VuePress es un generador de sitios estáticos basado en el framework vue.js, provee un generador minimalista de sitios estáticos con soporte de temas basado en componentes de Vue.js, una API para el soporte de plugins, y un tema por defecto optimizado para la escritura de documentación técnica, originalmente creado para soportar la documentación del framework Vue.js y sus proyectos secundarios.

Como funciona
Un sitio en vuepress es en realidad una Single page Application (SPA) que utiliza Vue.js, vue-router y Webpack, puedes utilizar tu experiencia en vue.js y vue-devtools para trabajar con vuepress
Iniciar un proyecto
Iniciar en vue.js es muy sencillo, utilizaremos markdown para escribir el contenido que será convertido a HTML estático en nuestro sitio web, esto nos facilitara la escritura de nuestros blogs ya que no tendremos que preocuparnos en escribir los tags correctos de HTML para renderizar el contenido, vuepress lo realizara por nosotros.
Para crear nuestro blog, crearemos una carpeta llamada my-blog e iniciaremos un proyecto de npm, podemos dejar las opciones que nos ofrece por defecto o agregar nuestra información, al final nos generara un archivo package.json:
# crear folder para el blogmkdir my-blogcd my-blog# crear un nuevo proyecto de npmnpm initluego procederemos a instalar vuepress como dependencia de nuestro proyecto
# instalar vuepress como dependencia del proyectonpm install --save vuepressAgregaremos el script start en la sección de scripts de nuestro package json con el siguiente comando: vuepress dev, nuestro archivo package.json quedara así:
{ "name": "my-blog", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "vuepress dev --port 8000" }, "author": "", "license": "ISC", "dependencies": { "vuepress": "^1.4.0" }}a continuación, agregaremos un archivo README.md para escribir nuestro primer contenido:
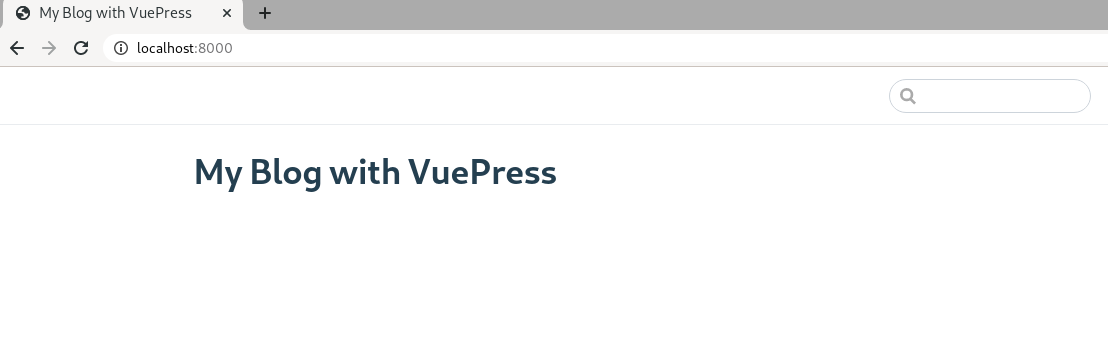
# crear archivo README.mdecho '# My Blog with VuePress' > README.mdfinalmente, en la terminal ejecutaremos npm start para levantar el servidor y probar nuestro sitio web

Con estos comandos hemos creado nuestro primer documento estático utilizando vuepress.
Agregar contenido utilizando markdown
Vuepress ya nos provee un tema por defecto, es decir podemos escribir nuestro contenido en markdown y vuepress ya aplicara los estilos que tiene definidos para esos elementos, sin necesidad de preocuparnos por agregar los estilos, o la estructura HTML necesaria.
Acá agregamos la sintaxis básica de markdown:
Texto
| Markdown | HTML | Output |
|---|---|---|
| # Title 1 | <h1>Title 1</h1> | Title 1 |
| ## Title 2 | <h2>Title 2</h2> | Title 2 |
| ### Title 3 | <h3>Title 3</h3> | Title 3 |
| #### Title 4 | <h4>Title 4</h4> | Title 4 |
| ##### Title 5 | <h5>Title 5</h5> | Title 5 |
| ###### Title 6 | <h6>Title 6</h6> | Title 6 |
| Este es un párrafo de markdown | <p>Este es un párrafo de markdown</p> | Este es un párrafo de markdown |
| Este es un texto en **negrita** | <p>Este es un texto en <strong>negrita</strong></p> | Este es un texto en negrita |
| Este es un texto en *italica* | <p>Este es un texto en <em>italica</em></p> | Este es un texto en italica |
Listas
<!-- Lista -->- Primer Item- Segundo Item- Tercer Item- Cuarto Item<!-- Lista ordenada -->1. Primero2. Segundo3. Tercero4. Cuarto- Primer Item
- Segundo Item
- Tercer Item
- Cuarto Item
- Primero
- Segundo
- Tercero
- Cuarto
Tablas
| Tables | Are | Cool || ------------- |:-------------:| -----:|| col 3 is | right-aligned | $1600 || col 2 is | centered | $12 || zebra stripes | are neat | $1 || Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
Otros Contenedores
::: tip Esto es un tip:::::: tip Esto es un tip :::
puedes ver más sobre markdown en:
Con estos conocimientos es posible agregar contenido a nuestro blog, en siguientes tutoriales veremos cómo estructurar las rutas de nuestras aplicaciones y agregar otras funcionalidades.
He agregado un repositorio con el código usado para crear nuestro blog, puedes revisarlo en este repositorio de github.
Si crees que este contenido puede ser relevante para otras personas además de ti compártelo!.
Saludos!
Compártelo en tus redes Sociales!